| Andre99 | Дата: Среда, 21.12.2011, 00:16 | Сообщение # 1 |
 Імператор
Группа: Администраторы
Сообщений: 742
Статус: Offline
| 
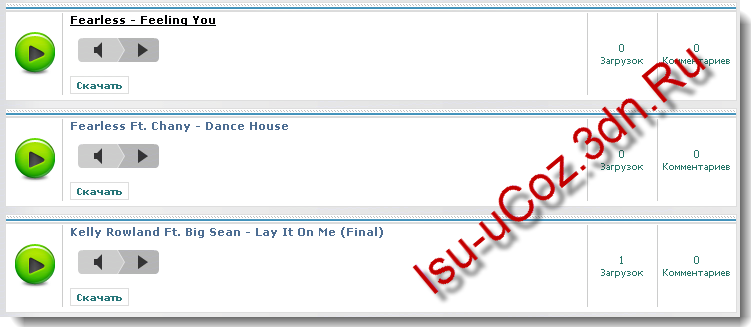
Заходим в вид материалов, все удаляем и ставим этот код :
<div id="eBlock">
<div style="padding:0px 4px;">
<div class="eBlock" style="">
<table style="" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td style="width:4%; border-right:1px solid #cccccc; padding-right:3px;" align="center"><img style="padding-top:1px;" src="http://isu-ucoz.3dn.ru/script/Forward.png" align="absmiddle" border="0"></td>
<td style="width:76%; padding-left:7px; padding-bottom:1px; border-right:1px solid #cccccc;">
<a class="najmi" href="$ENTRY_URL$"><b>$TITLE$</b></a>
<div style="font-size:10px; color:#267568;" align="left"><br> <object type="application/x-shockwave-flash" data="http://isu-ucoz.3dn.ru/script/player.swf" id="audioplayer1" height="24" width="290"> <param name="movie" value="http://isu-ucoz.3dn.ru/script/player.swf"> <param name="FlashVars" value="playerID=1&soundFile=$FILE_URL$"> <param name="quality" value="high"> <param name="menu" value="false"> <param name="wmode" value="transparent"> </object>
<div><br><a style="color:#267578;" title="" href="$FILE_URL$" class="readon"><span>Скачать</span></a></div></a></div></td>
<td style="width:10%; border-right:1px solid #cccccc; font-size:11px; font-family:tahoma; color:#267568;" align="center">$LOADS$<div style="font-size:10px; color:#267568;" align="center">Загрузок</div></td> <td style="width:10%; font-size:11px; font-family:tahoma; color:#267568; padding-left:5px;" align="center">$COMMENTS_NUM$<div style="font-size:10px; color:#267568;" align="center">Комментариев</div></td> </tr> </table> </div>
<div style="float:right;" class="NONE"> </div>
<div style="height:5px;"> </div>
<div style="padding:1px;"></div>
<style>
.eBlock {background:url('/.s/t/997/8.gif') top repeat-x #FFFFFF; border:1px solid #DEDEDE;padding:10px 5px 5px 5px;}
.popupbody a, .popupbody td {font-size: 11px; font-family: 'Tahoma';}
a.readon:hover, a.readon:active, a.readon:focus { background-color: #fff; border: 1px solid #ccc; }
element.style { color: rgb(38, 117, 120);}
a.readon { border: 1px solid #ddd; display: block;float: left; font-weight: bold;padding: 2px 5px;text-decoration: none;-moz-border-radius: 3px;-webkit-border-radius: 3px;}
</style>
|
| |
|
|