| Andre99 | Дата: Понедельник, 19.12.2011, 23:17 | Сообщение # 1 |
 Імператор
Группа: Администраторы
Сообщений: 742
Статус: Offline
| 
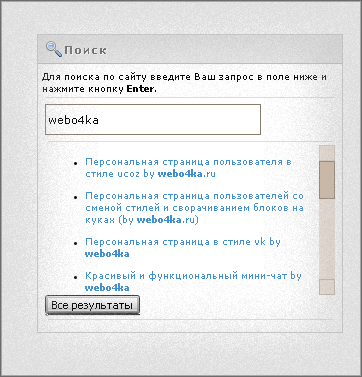
Компактный и удобный поиск по сайту. Установив данный скрипт, у вас будет компактное поле для ввода запроса, введя запрос в которое и нажав ENTER, в считанные секунды под формой запроса появятся первые 15 результатов (Как правило, самые точные). Также, если Вас не удовлетворил ни один из 15 результатов, можно нажать имеющуюся кнопку все результаты, и перейти ко всем результатам поиска.
1. Для начала, настройте модуль поиск. Для этого зайдите в: ПУ, поиск по сайту, настройки модуля, и установите кол-во материалов на странице: 15.
2. По задумке, данный модуль поиска устанавливается в блок. Создайте привычным для Вас способом блок (конструктор/ПУ) и разместите в нём следующий код:
<div style="font-size:9px">Для поиска по сайту введите Ваш запрос в поле ниже и нажмите кнопку <b>Enter</b>.</div> <hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top:0px; border-bottom:0px;background: #ddd;">
<div style="padding:3px">
<input onfocus="if($(this).val() == 'Ваш запрос...') {this.value='';$('#search_body').slideToggle(500)}" onblur="if($(this).val() == '') {$('#search_body').slideToggle(500)}" name="q" id="query" value="Ваш запрос..." style="width: 210px;height:25px;margin-bottom:3px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;" type="text">
<span id="search_body" style="display:none">
<hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top:0px; border-bottom:0px;background: #ddd;">
<div id="qlist" style="padding-top:0px;overflow: auto;height:70px;">Введите запрос...</div>
<span id="allres"></span>
</span>
<hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top:0px; border-bottom:0px;background: #ddd;">
</div>
<script type="text/javascript" src="http://isu-ucoz.3dn.ru/a_scripts/i/ajax/fast_search_bistrii_i_ydobnii_poick.js"></script>
|
| |
|
|