В этой статье рассказывается о том, как просто можно создать программу текстового редоктора в среде разработки Borland C++ Builder 6.
ТЕКСТОВЫЙ РЕДАКТОР
В предыдущий раз мы рассмотрели свойства компонентов. Рассмотрим на примере создания программы текстового редактора применение этих свойств на практике.
Запустите Borland C++ Builder 6 и создайте новый проект с именем edit. Поскольку текстовый редактор предназначен для работы с текстовыми строками, нам понадобится компонент Memo из закладки Standard. Поместите его в центре формы проекта. Теперь поместите на форму компонент MainMenu из той же закладки. И наконец, добавьте на форму три стандартные кнопки BitBtn из закладки Additional. Они понадобятся для формирования в программе органов управления для открытия и сохранения файлов и для других функций. Поскольку редактор при открытии и сохранении файлов должен обращаться к дисковым накопителям, необходимо добавить на форму диалоги Open Dialog и Save Dialog из закладки Dialogs. Кроме того, добавьте на форму диалог Font Dialog из этой же закладки. Он облегчит нам задачу настройки шрифтов из программы. Эти компоненты являются невидимыми при работе программы, поэтому место их размещения на форме не имеет значения. Но все же лучше располагать такие компоненты без наложения для того, чтобы они не скрывали друг друга. Последний компонент, который необходимо поместить на форму — PopMenu из закладки Standard. Этот компонент позволит создать в программе контекстное меню, появляющееся при нажатии правой кнопки мыши.
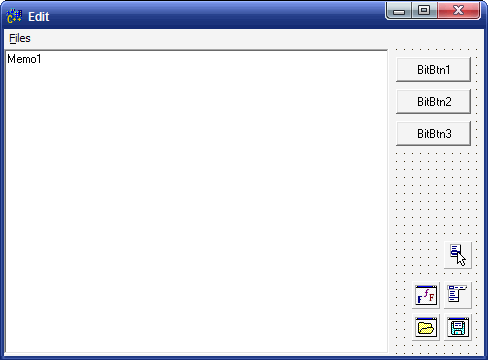
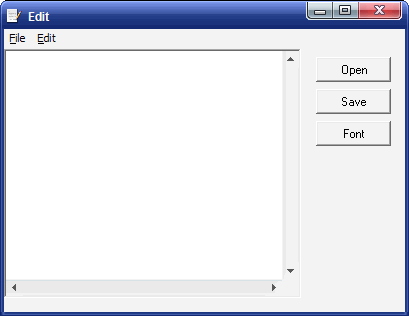
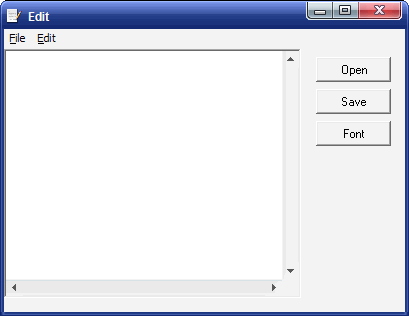
Теперь разместим выбранные компоненты на форме и настроим их свойства. Начнем с главного компонента — формы приложения. Выберите в инспекторе объектов в поле селектора объектов Form1. Измените свойствоCaption этого объекта на название программы редактора Edit. Размеры формы установите с помощью мыши, захватив любой угол или сторону формы и перемещая их в любом направлении. Размер формы всегда можно будет поправить на любом этапе разработки программы. В свойстве Position установите значениеpoDesigned. Это обеспечит центровку нашего приложения при запуске по центру экрана. Щелкните по компоненту MainMenu левой кнопкой мыши, при этом откроется окно дизайнера меню. В свойстве Captionинспектора объектов введите название &File и нажмите клавишу Enter. На форме приложения при этом появится строка главного меню. Таким образом, на форме можно будет видеть поле главного меню и учитывать его размеры. Теперь можно временно закрыть окно дизайнера меню и приступить к размещению остальных компонентов на форме. Вначале разместите компонент Memo так, чтобы он занимал всю ее свободную область, за исключением правой полосы для кнопок. Кнопки расположите друг под другом, не изменяя их при этом их размеров. В оставшейся свободной части формы можно расположить оставшиеся невидимые компоненты приложения. Не забывайте, что перемещать компоненты можно группами, предварительно выделив эти компоненты с помощью мыши. В результате после размещения всех компонентов должна получиться форма, подобная приведенной на рис. 1.

Рис.1
Теперь приступим к изменению свойств остальных компонентов. Начнем с компонента Memo, выбрав его в инспекторе объектов. Вначале удалим надпись Memo1 с компонента для того, чтобы она не появлялась при запуске приложения. Для этого изменим свойство Lines, щелкнув по кнопке с тремя точками правее надписиTStrings этого свойства, при этом откроется окно редактора строки String List Editor, в котором необходимо удалить строку Memo1 и нажать кнопку ОК. Теперь добавим для этого компонента линейки прокрутки для обеспечения возможности просмотра и редактирования больших областей текста с помощью мыши. Для этого в свойсгве Scrollbars необходимо выбрать значение ssBoth. Для того, чтобы работало контекстное меню, необходимо выбрать значение РорupMenu1 в свойстве PopupMenu. Это значение станет доступным после помещения на форму проекта диалога РорМеnu. Настройку данного меню произведем позже.
Настроим свойства кнопок в соответствии с выполняемыми ими функциями. Для этого изменим поочередно свойство Caption для всех трех кнопок на Open, Save и Font. Для того, чтобы тип курсора изменялся при попадании на эти кнопки, изменим еще одно групповое свойство кнопок. Для этого выделите все три кнопки с помощью мыши и в появившемся объекте 3 items selected в инспекторе объектов измените свойствоCursor на значение crHandPoint.
Настройку главного меню произведем при помощи дизайнера меню, вызываемого двойным щелчком левой кнопки мыши по компоненту MainMenu. Ранее мы уже ввели один пункт меню под названием &File. Символ & перед File производит выделение первой буквы названии в меню для быстрого доступа путем ее подчеркивания. Следующий по горизонтали пункт меню назовем &Edit Теперь заполним пункты меню по вертикали. Щелкните левой кнопкой мыши по пункту меню File, а затем ниже него по пустому полю. СвойствоCaption этого пункта меню измените на Open и нажмите клавишу Enter. Следующий пункт назовите Save. Аналогично расширим по вертикали пункты меню Edit, добавив пункты Font и Clear.
На этом этап создания главного меню программы редактора завершен. Все введенные пункты меню теперь будут присутствовать в приложении, но пока не будут выполняться, поскольку не созданы функции для выполнения соответствующих команд. Создадим эти функции.
Для этого воспользуемся компонентами диалогов, помещенных ранее на форму приложения. С помощью диалогов работы с файлами можно задать направленность приложения путем определения типов открываемых файлов, Это делается с помощью свойства Filter.
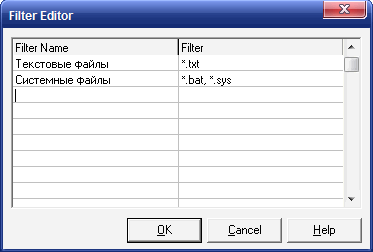
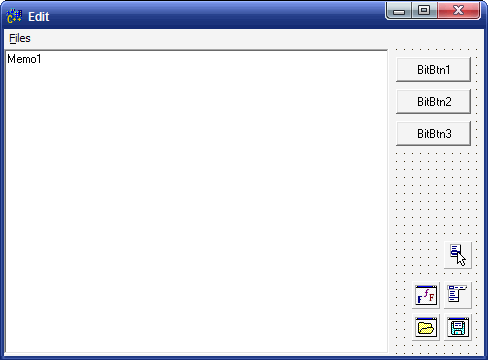
Выберите в инспекторе объектов компонент OpenDialog1 и нажмите кнопку с тремя точками правее свойстваFilter. При этом появится диалоговое окно Filter Editor, в котором производится настройка типов файлов. Окно разбито на два ноля. В левом поле Filter Name вводятся строки пояснения. В правом полеFilter вводятся расширения файлов. Для указания нескольких типов файлов необходимо записать их через точку с занятой. Если задать несколько строк с пояснениями и типами файлов, то при работе приложения их можно будет выбирать с помощью выпадающего списка. Заполните оба поля диалогового окна Filter Editor в соответствии с рис. 2 и нажмите кнопку ОК.

Рис.2
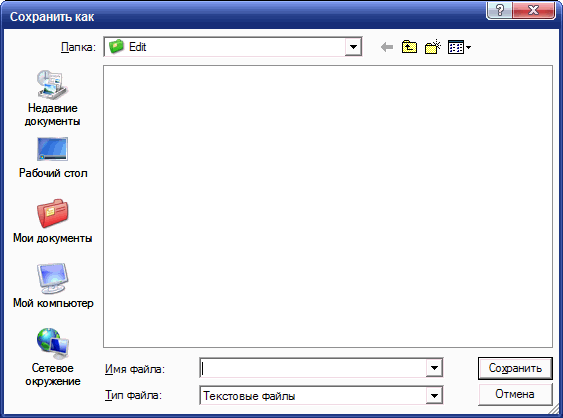
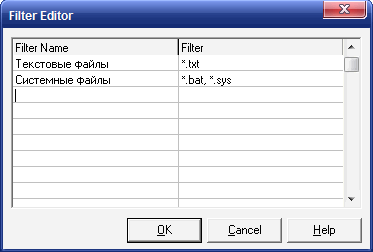
Аналогично выполните настройку компонента SaveDialog1. Для корректной работы приложения оба эти диалога должны иметь одинаковую настройку свойства Filter. Чтобы облегчить эту работу и избежать ошибок можно использовать два способа. Первый способ уже был показан ранее, когда несколько компонентов кнопок выделялось в группу и задавалось свойство одновременно для всех выделенных компонентов. Второй способ заключается в том, что задав свойство для одного из компонентов, можно скопировать и вставить его для других компонентов с помощью комбинации клавиш Ctrl+C и Ctrl+V, соответственно. Так, после задания свойства Filter компонента OpenDialog1 с помощью Filter Editor в поле этого свойства появится запись:«Текстовые файлы|*.txt|Системные файлы|*.bat,*.sys». Выделив эту строку с помощью клавишНоmе и Shift+End, скопируйте ее с помощью клавиш Ctrl+C. Теперь можно вставить эту строку в свойствоFilter для компонента SaveDialog1. Замечательно то, что работу этих компонентов можно сразу же проверить, еще до выполнения программы. Дело в том, что после задания свойства Filter этих компонентов двойной щелчок по компонентам приводит к открытию диалога на основе заданных свойств. Например, после двойного щелчка по компоненту SaveDialog1 откроется окно, изображенное на рис. 3.

Рис.3
Теперь настроим компонент FontDialog1. Основным свойством данного компонента является Font, с помощью которого можно выбрать тип шрифта, его цвет, размер, стиль и т. п. Эти установки будут использоваться в программе редактора по умолчанию. С помощью свойства Options можно настроить вид и поведение диалога. Например, можно добавить в него кнопку справки, установив для подсвойстваfdShowHelp значение true.
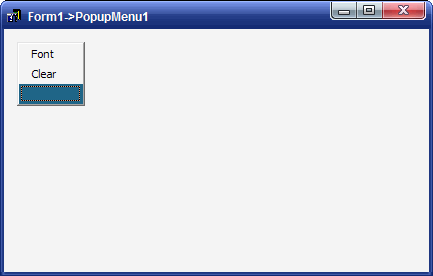
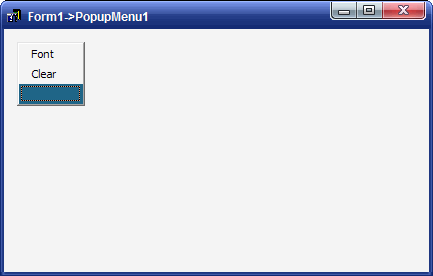
Нам осталось произвести настройку контекстного меню PopMenu. Данная настройка производится аналогично настройке главного меню MainMenu. Добавим в это меню пункты с названиями Font и Clear через свойствоCaption, как это показано на рис. 4. 
Рис.4
Кроме того, добавим название PopupMenu1 в свойство PopupMenu главной формы приложения.
На этом настройка компонентов завершена и получена визуальная оболочка программы редактора. Однако без программных строк это приложение работать не будет. При запуске приложения будут открываться пункты меню, можно вводить и редактировать текст, но только потому, что эти функции заложены в сами компоненты. Нажатие на кнопки и вызов команд из главного меню не будут приводить к каким-либо действиям программы, поскольку не заданы функции обработки событий. Вдохнем в приложение жизнь. В программе редактора имеется четыре типа операций — открытие и сохранение файлов, настройка шрифтов и очистка окна редактора. Все эти операции можно вызвать разными способами, например, с помощью главного меню, кнопок или контекстного меню. Можно написать функции для каждого способа, но это усложнит программу и внесет трудности при ее создании и отладке. Правильнее будет создать такую функцию один раз, а затем задать ее выполнение другим компонентам с помощью инспектора объектов. Создадим функцию для команды главного меню Open. Для этого откройте на главной форме пункт меню File и щелкните левой кнопкой мыши по команде Open. При этом активизируется редактор кода с заготовкой функции обработки. Введите между фигурными скобками следующий текст программы:
if (OpenDialog1->Execute () )Memo1->Lines->LoadFromFile (OpenDialog1->FileName) ;
Обратите внимание на то, что среда разработки сама предоставляет выбор функции из множества разрешенных для компонента после введения символа стрелки. Эти программные строки позволят при запуске диалога открытия файла загрузить содержимое открываемого файла в свойство Lines компонента Memo1 для отображения на экране. Теперь задайте выполнение этой функции кнопке команды Open с помощью инспектора объектов. Для этого щелкните левой кнопкой мыши по кнопке Open и выберите в инспекторе объектов закладкуEvents (события). Раскройте список в событии OnClick и выберите в нем строку Open1Click Таким образом, будет задано, что при нажатии кнопки в программе редактора запустится та же функция открытия файла, что и для команды Open из пункта главного меню File. Запустите программу с помощью команды Run и убедитесь, что команды открытия файла работают и выбирают заданные нами типы файлов.
Аналогично создадим функции для оставшихся трех типов команд. Начнем с команды сохранения файловSave. Откройте на главной форме пункт меню File и щелкните левой кнопкой мыши по команде Save, при этом активизируется редактор кода с заготовкой функции обработки. Введите между фигурными скобками следующий текст программы:
if (SaveDialog1->Execute () )Memo1->Lines-> SaveToFile (SaveDialog1->FileName) ;
Эти программные строки позволят при запуске диалога сохранения файла загрузить содержимое свойствоLines компонента Memo1 в сохраняемый файл. Задайте выполнение этой функции кнопке с командой Save с помощью инспектора объектов. Для этого щелкните левой кнопкой мыши по кнопке Save и выберите в инспекторе объектов закладку Events.
Раскройте список в событии OnClick и выберите в нем строку Save1Click. Таким образом, будет задано, что при нажатии кнопки Save в программе редактора запустится та же функция сохранения файла, что и для команды Save из пункта главного меню File.
Для команды Font из пункта Edit главного меню введите с помощью инспектора кодов строки:
if (FontDialog1->Execute()) Memo1->Font=FontDialog1->Font;
Это позволит изменять шрифт текста компонента Memo1 при открытии диалога Font Dialog1. Задайте выполнение этой функции кнопке с командой Font с помощью инспектора объектов. Для этого раскройте список в событии OnClick и выберите в нем строку Font1Click.
Теперь добавим вызов этой функции в контекстное меню. Выделите на форме компонент PopupMenu1 и в инспекторе объектов щелкните по кнопке с тремя точками в строке свойства Items, при этом откроется окноForm1—>РорupMenu. В этом окне щелкните на поле Font и в инспекторе объектов на закладке Eventsвыберите для события OnClick строку Font1Click
Наконец, создадим функцию обработки очистки редактора. Для команды Clear из пункта Edit главного меню введите с помощью инспектора кодов одну строку:
Memo1->Clear();
Эта программная строка будет производить очистку содержимого компонента Memo1. Аналогично предыдущему описанию назначьте выполнение данной функции через контекстное меню, выбрав строкуClear1Click для события OnCIick.
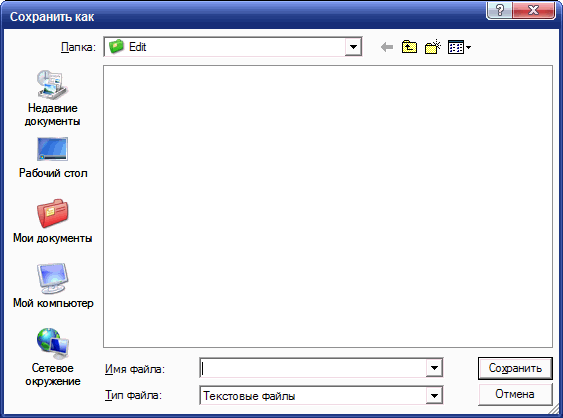
На этом создание программы редактора заканчивается и можно приступить к его проверке. Предварительно сохраните весь проект в отдельном каталоге, например, с именем Edit, a затем запустите его на выполнение. На экране должно появиться окно, аналогичное изображенному на рис. 5.

Рис.5
Нажмите кнопку Open и выберите какой-либо файл на диске, после чего загрузите его в редактор. Измените с помощью клавиатуры текст файла и сохраните его с новым именем, нажав кнопку Save. Нажмите кнопку Fontи измените шрифт текста редактора. Убедитесь в том, что текст изменился в соответствии с вашими установками. Из главного меню выполните команду Clear и убедитесь, что поле редактирования очистилось. Проверьте работу остальных пунктов главного меню. Далее проверьте работу контекстного меню, нажав правую кнопку мыши на поле редактора и выбрав одну из двух команд. Обратите внимание на то, что при наведении курсора на кнопки он должен менять свою форму.
Редактор готов к работе. Создайте для него иконку, как мы это делали раньше и используйте его как отдельное законченное приложение. Со временем вы сможете добавлять в него новые функции и возможности, повышая тем самым его функциональность и свое мастерство.
Скачать готовую программу текстового редактора вместе с проектом
http://radio-hobby.org/uploads/instruction/programming/borland_c++/edit.zip
Продолжение следует... |