В этой статье рассказывается о том, как с помощью Borland C++ Builder 6 за считанные минуты можно создать полноценную программу цифровых часов-календаря.
ЦИФРОВЫЕ ЧАСЫ КАЛЕНДАРЬ
Прежде, чем продолжить теоретическое изучение Borland C++ Builder 6, создадим на практике еще одну полезную программу, которую можно будет использовать для отображения текущей даты и времени. Назовем эту программу «Цифровые часы-календарь».
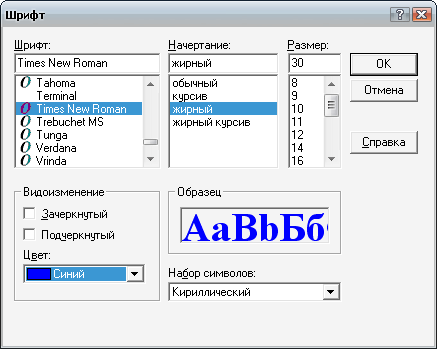
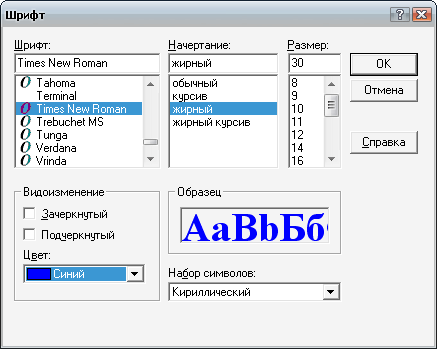
Запустите Borland C++ Builder 6 и начните создание нового проекта. Пoместите на форму Form1 компонент Static Text из закладки Additional визуальных компонентов, щелкнув по нему дважды левой кнопкой мыши. Этот элемент будет служить нам циферблатом часов. В качестве такого элемента можно было бы взять и компонент Label, но в отличие от него Static Text обладает более богатыми возможностями оформления (т. е. расширенным набором свойств). Изменим некоторые свойства этого компонента. Вначале заменим свойство Alignment (выравнивание) на taCenter для того, чтобы показания часов были в центре окна. Затем установим свойство BorderStyle (стиль границы) в sbsSunken (утопленный) для придания циферблату часов элегантного внешнего вида. Свойство AutoSize (автоматический размер) должно иметь значение True (истина). Теперь раскроем свойство Font щелчком левой кнопки мыши по символу плюса перед ним. Аналогично щелчком левой кнопкой мыши по троеточию напротив свойства Font откроем окно для изменения шрифта текста, который будет служить для отображения цифровых показаний времени нашей программы часов (рис. 1).

Рис.1
Здесь необходимо выбрать жирный шрифт Times New Roman или любой другой понравившийся вам и установить синий цвет и размер шрифта, равным 30 единицам. Заметьте, что в списке размера шрифтом отсутствует размер номер 30. Для того, чтобы его установить, необходимо выделить текущий размер шрифта с помощью левой кнопки мыши и ввести с клавиатуры новый размер. В дальнейшем вы всегда сможете изменить эти установки по своему усмотрению. Теперь очистим свойство Caption, чтобы при запуске программы не появлялась надпись Static Tcxtl на циферблате программы часов. Компонент Static Textl свернется при этом до минимальных размеров. Пусть вас это не пугает. При работе программы он автоматически примет необходимые размеры благодаря его свойству AutoSize.
Теперь поместите на форму компонент таймера Timer из закладки System, щелкнув по нему дважды левой кнопкой мыши. Он позволит нам автоматически обновлять показания часов с заданной частотой. Место его размещения не имеет значения, поскольку этот компонент является невидимым и не отображается на экране при работе программы. В дальнейшем мы будем применять в программах и другие подобные скрытые компоненты. Щелкните левой кнопкой мыши по компоненту таймера на форме. В открывшемся окне инспектора кода необходимо написать программу обработчика события. Ее текст будет состоять из двух строчек:
StaticText1->Caption=Now().TimeString();
Forml->Caption=Now().DateString();
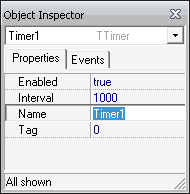
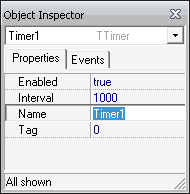
Первая строка присваивает свойству Caption (заголовок) компонента StaticTextl значение текущего показания часов. Для этого используется функция извлечения из операционной системы текущего времени Now и выделения из него показания часов TimeString в строковом формате записи. Следующая строка выполняет аналогичные действия, но уже для формы и выделяет при этом показания даты. Свойства компонента таймера должны соответствовать значениям, приведенным в табл. 1.
Таблица 1. Свойства компонента Timer| Свойство | Значение | | Enjblcd | Ttue | | Interval | 1000 | | Name | Timer1 | | Tag | 0 | 
Данные свойства разрешают автоматическую работу таймера с интервалом (периодичностью) 1000 мс.
Теперь изменим свойства формы. Очистим свойство Caption, чтобы при запуске программы не появлялась надпись Forml на заголовке окна, и установим свойство AutoSize в True. 11осле этого форма свернется до минимальных размеров. Последнее свойство мы сделали таким для того, чтобы размер наших программных часов устанавливался автоматически в зависимости от шрифга индикаторов.
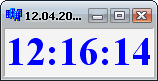
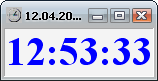
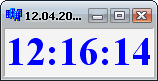
(Сохраните модуль (текст) программы и сам проекг под названием utirne_date.cpp и timcdate.bpr соответственно. Для сохранения проекта создайте новую папку (каталог), например с именем TIMEDATE. Теперь запустите программу с помощью клавиши F9 с клавиатуры. После трансляции проекта программа должна заработать и на экране монитора отобразится окно часов, подобное тому, что приведено на рис. 2.

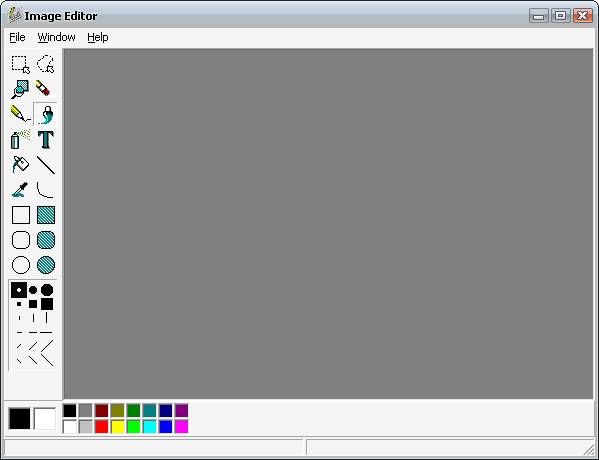
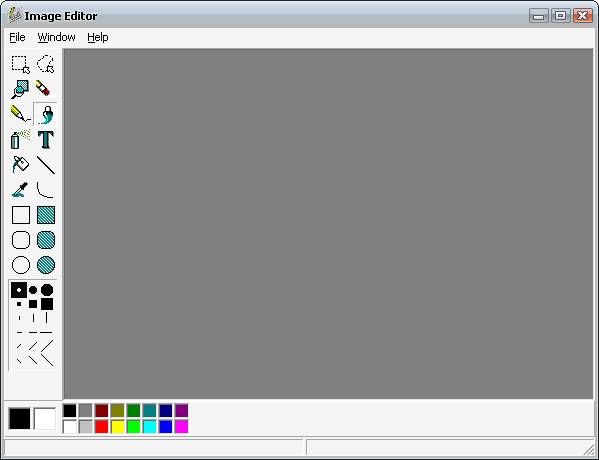
Рис.2 Итак, наши часы отображают текущее время на циферблате и дату в заголовке программы. Их можно перемещать в любое место экрана с помощью мыши или сворачивать. Если щелкнуть левой кнопкой мыши по кнопке «развернуть», то часы переместятся в левый верхний угол экрана, где не будут закрывать собой окна других программ. Однако, если вы запустите новую программу, например Word, и развернете ее во весь экран, то наши часы пропадуг. Для того, чтобы устранить этот недостаток, отредактируем еще одно свойство формы нашей программы. Остановите программу и замените свойство FormStyle (стиль формы) на fsSlayOnTop (оставаться сверху). Сохраните проект и вновь запустите программу. Убедитесь, что теперь часы всегда находятся поверх остальных окон других программ и не могут быть скрыты ими. Заметьте, что при создании программ все они имеют значок (иконку) с одним и тем же рисунком. Конечно, удобно иметь готовую заготовку рисунка для значка новой программы, но согласитесь, если все наши программы будут иметь один и тот же значок, смысл таких значков в качестве пиктограмм просто теряется — ведь они предназначены для графического отождествления назначения программы. Поэтому давайте научимся изменять значки для наших программ. Для этого необходимо воспользоваться встроенным в Borland C++ Builder 6 инструментом редактора рисунков Image Editor. Вновь остановите программу часов и щелкните левой кнопкой мыши по кнопке Tools главного меню. В открывшемся списке запустите графический редактор Image Editor. На экране должно появиться окно, приведенное на рис. 3. 
Рис.3 
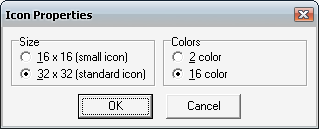
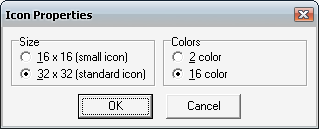
Рис.4 Выполните в графическом редакторе команды File->New->Icon File и в открывшемся окне Icon Properties (рис. 4) выберите Size (размер) 32x32 и Color (цвет) 16 color. Эти установки соответствуют стандартным иконкам для программ. 
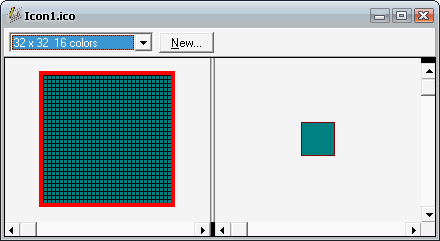
Рис.5
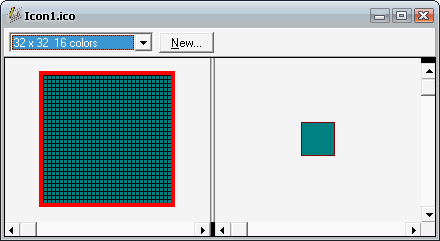
После этого щелкните по кнопке Ок. Перед вами откроется новое окно (рис. 5), в котором слева приведено пустое поле новой иконки в увеличенном масштабе для рисования, а справа — в масштабе 1:1 для просмотра.
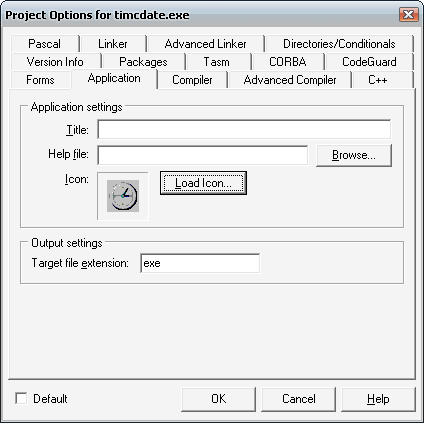
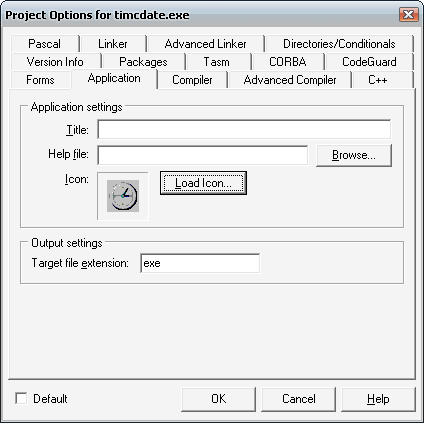
С помощью инструментов, расположенных слева на поле инструментов графического редактора, можно нарисовать на пустом поле иконки произвольный рисунок и раскрасить его, а также сделать любые символьные надписи. Редактор позволяет создавать иконки, курсоры, битовые рисунки и файлы ресурсов. В дальнейшем мы еще не раз будем прибегать к его помощи. Встроенная в редактор справка позволяет довольно быстро научиться пользоваться этим инструментом. Фон иконки бирюзового цвета является прозрачным по умолчанию, поэтому области иконки с таким цветом будут просвечиваться на любом фоне. Нарисуйте на пустом поле любой рисунок, например табло с цифрами, и сохраните иконку с помощью команды File-xSave as->Iconl.ico в каталоге с программой цифровых часов-календаря. Закройте графический редактор. Теперь у нас есть файл иконки для программы и остается лишь внедрить его в программу. Для этого необходимо открыть свойства проекта с помощью команды Project->Options в среде разработки Borland C++ Builder 6 или нажать горячие клавиши Ctrl+Shift+FI 1. В открывшемся окне свойств проекта (рис. 6) необходимо открыть закладку Application и с помощью кнопки Load Icon выбрать созданный нами файл иконки Iconl.ico.

Рис.6
Закройте окно свойств проекта, щелкнув по кнопке Ok, и запустите проект с помощью клавиши F9. Мосле запуска программы вы увидите, что теперь она имеет созданную нами иконку, которую можно поместить на рабочий стол в качестве ее пиктограммы. Программа готова!

Рис.7
Итак, мы на практике применили в нашей программе несколько визуальных компонентов и выполнили изменение некоторых их свойств, в результате чего получили работоспособное и полезное приложение. В следующий раз мы рассмотрим основные визуальные компоненты среды разрабагки, которые очень часто применяются при создании программ.
Продолжение следует...
|